Visual designer experienced in creating music and entertainment branding, artwork, packaging, merchandise, and digital content. Based in Atlanta, Georgia.
Chattr – Language Learning
Brand Creation
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Brand Creation

Creating an identity as dynamic and fluid as natural conversation.









︎︎︎
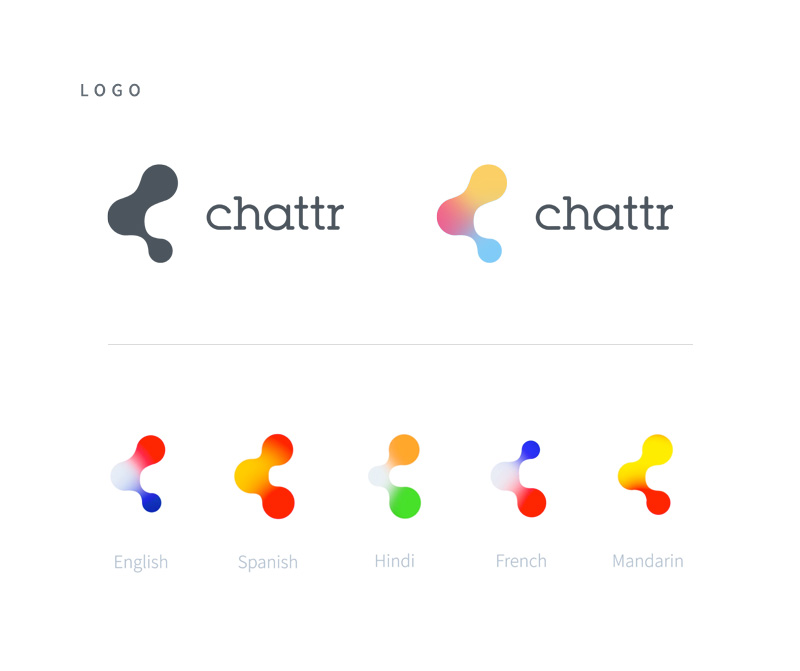
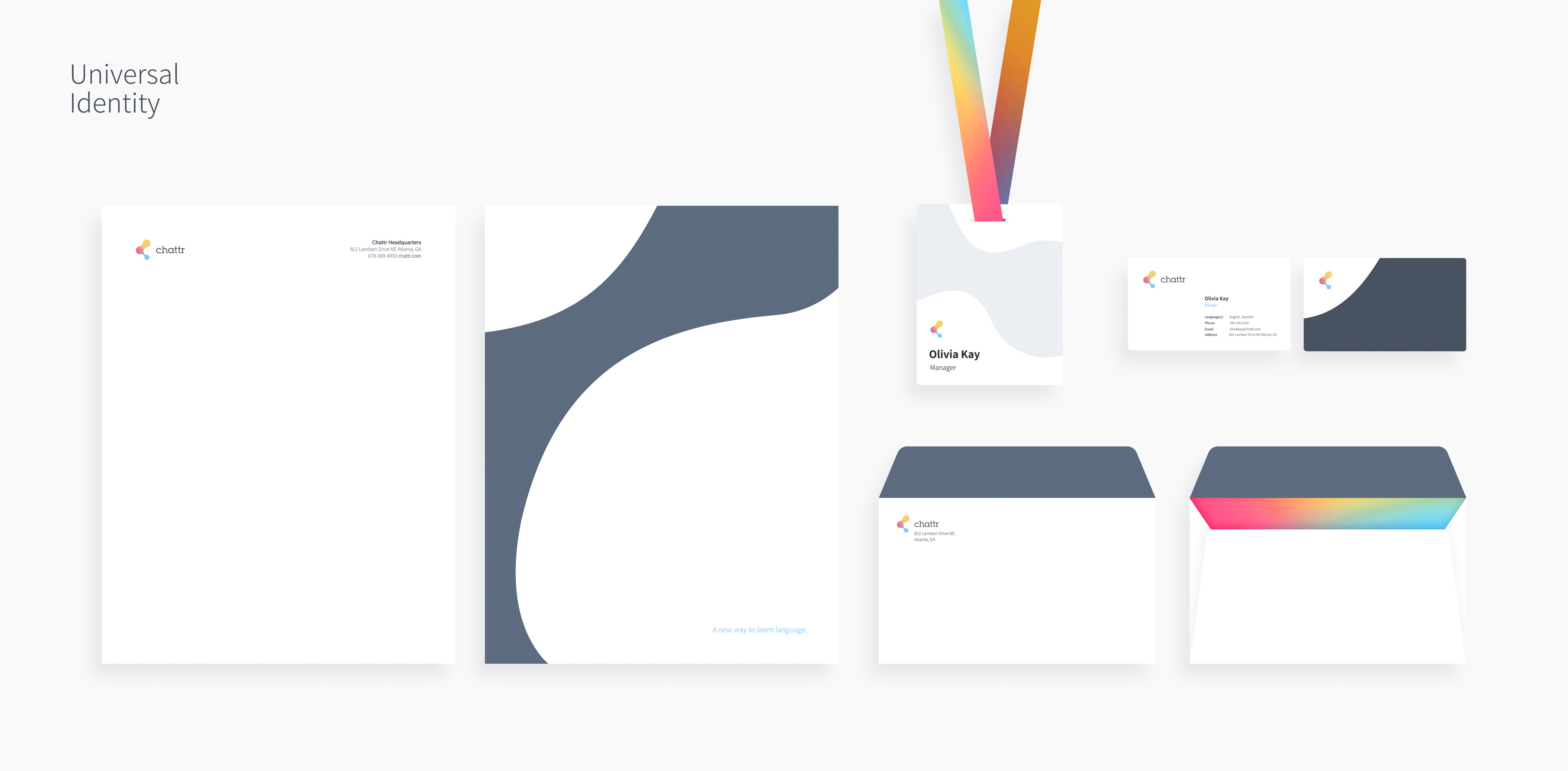
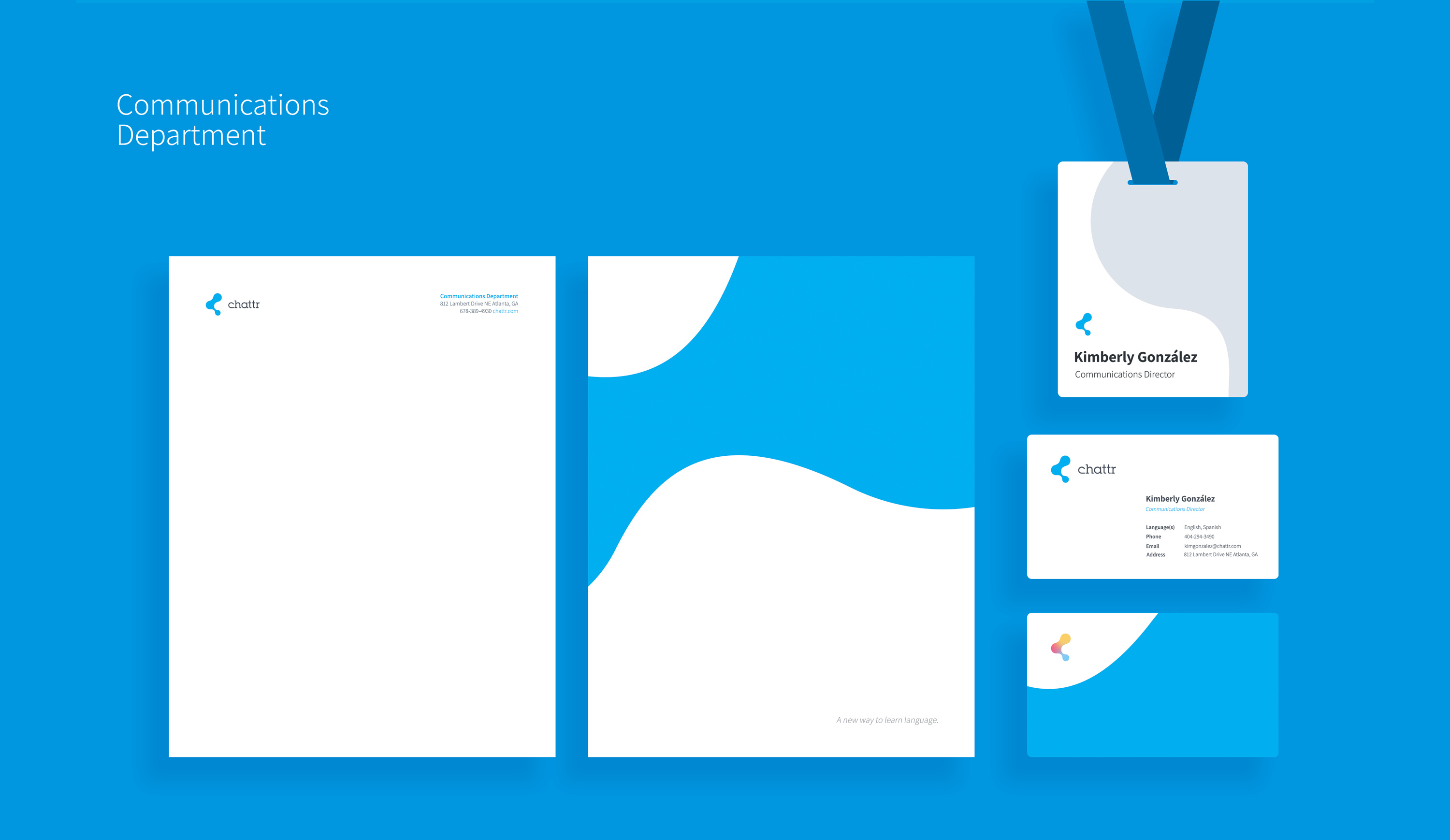
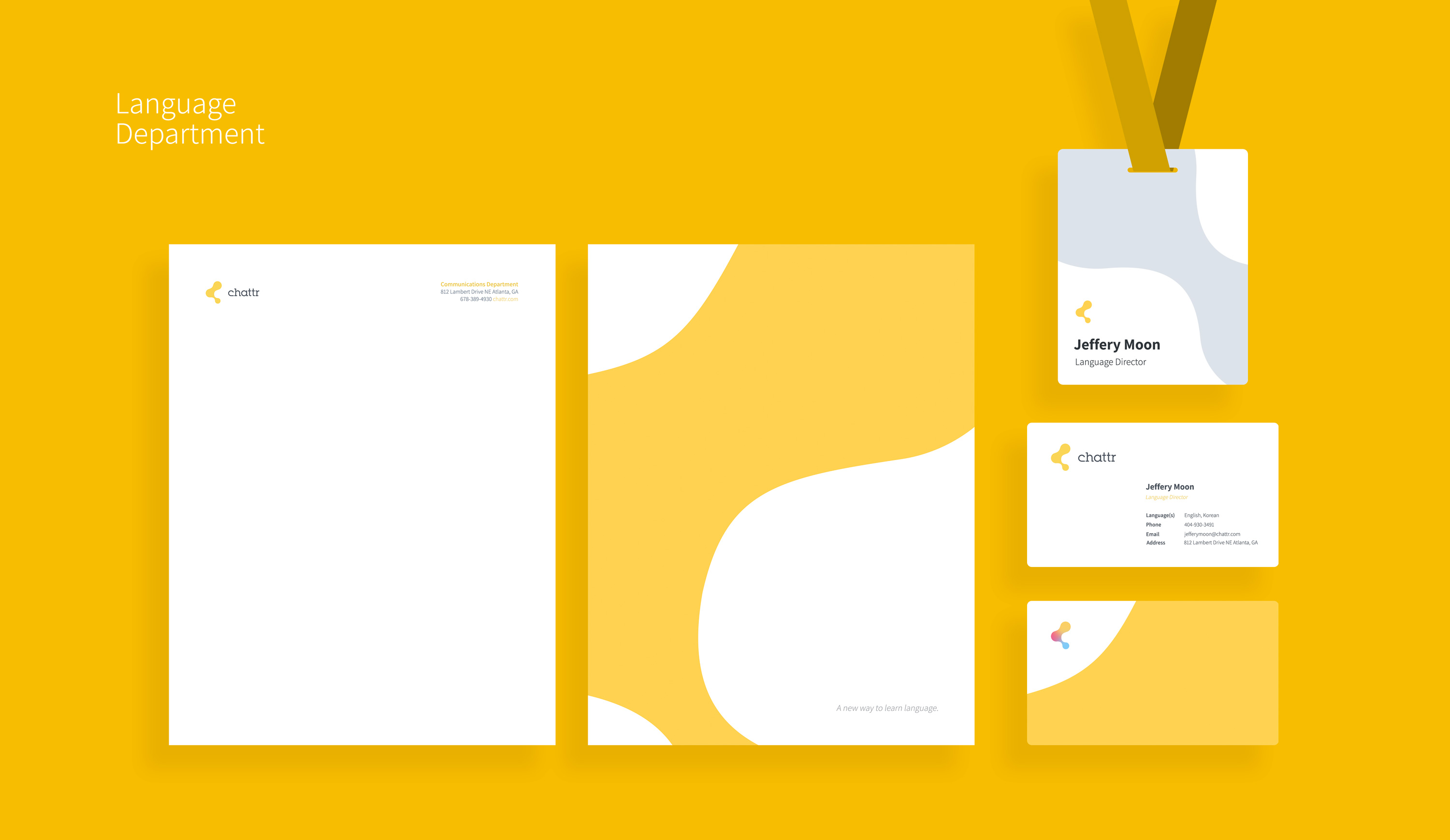
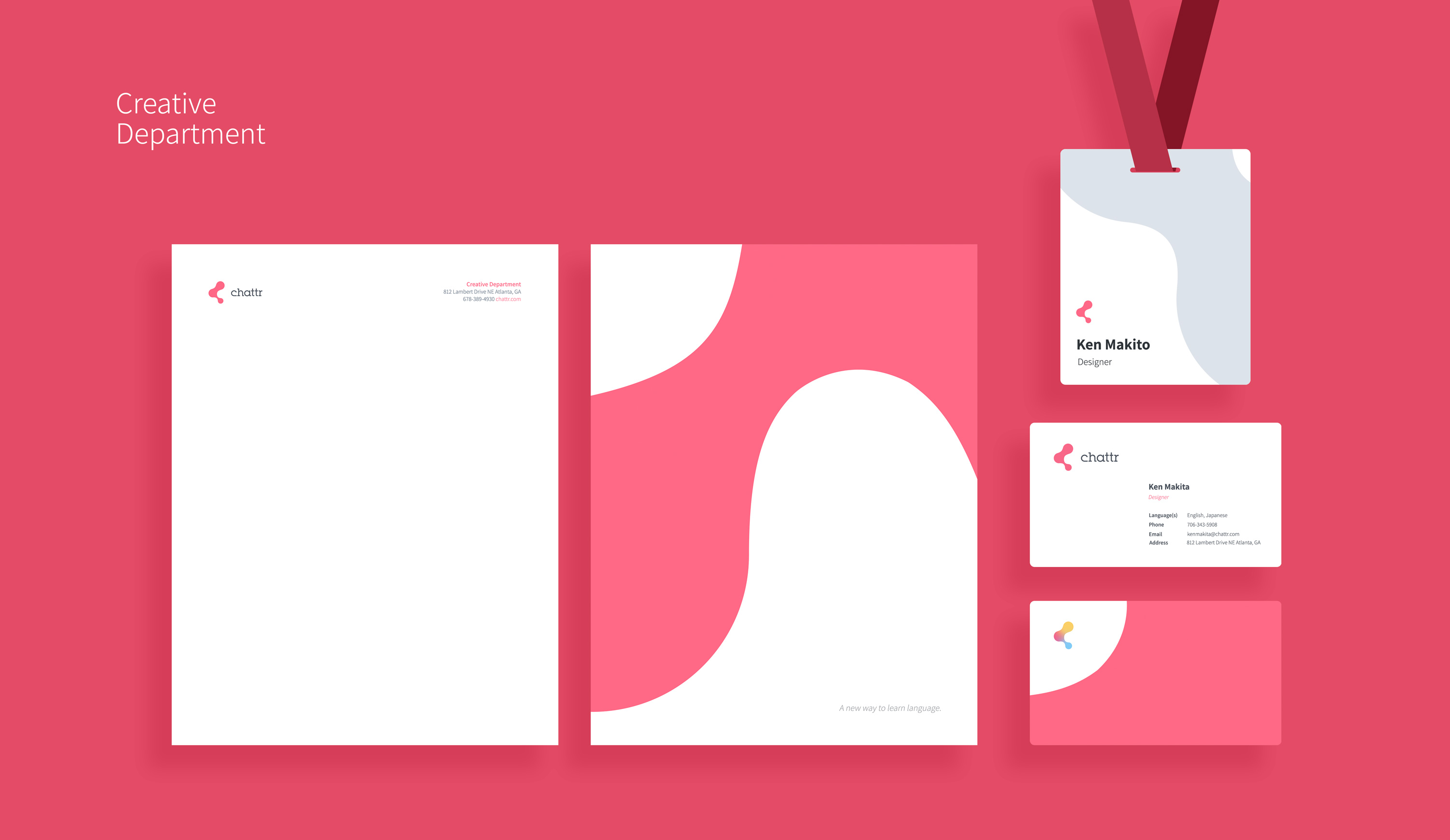
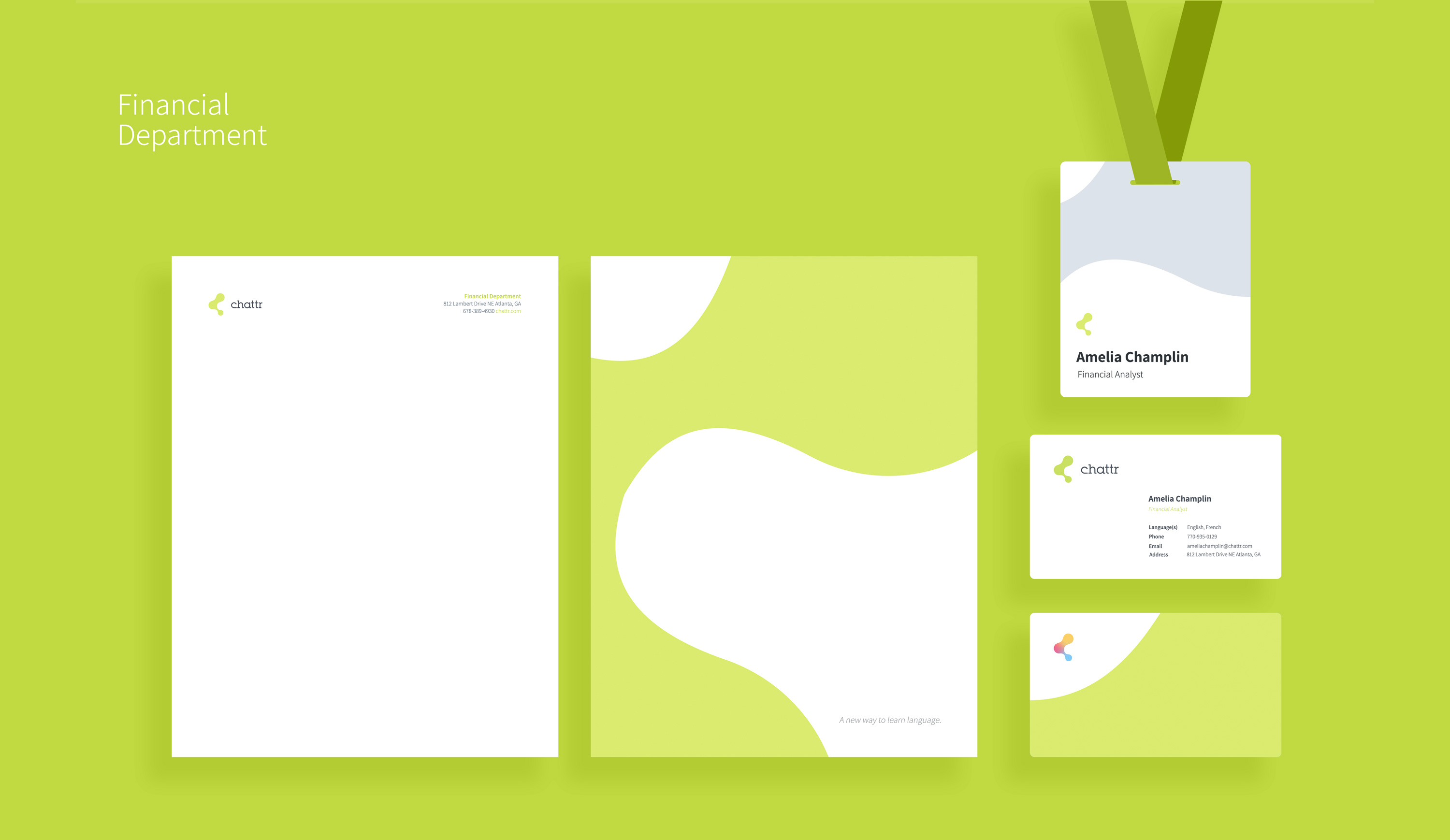
Chattr aims to bring excitement, playfulness and interactivity to the experience of learning languages. The logo reflects the fluidity of culture and natural flow of conversation and is adaptable for different languages.
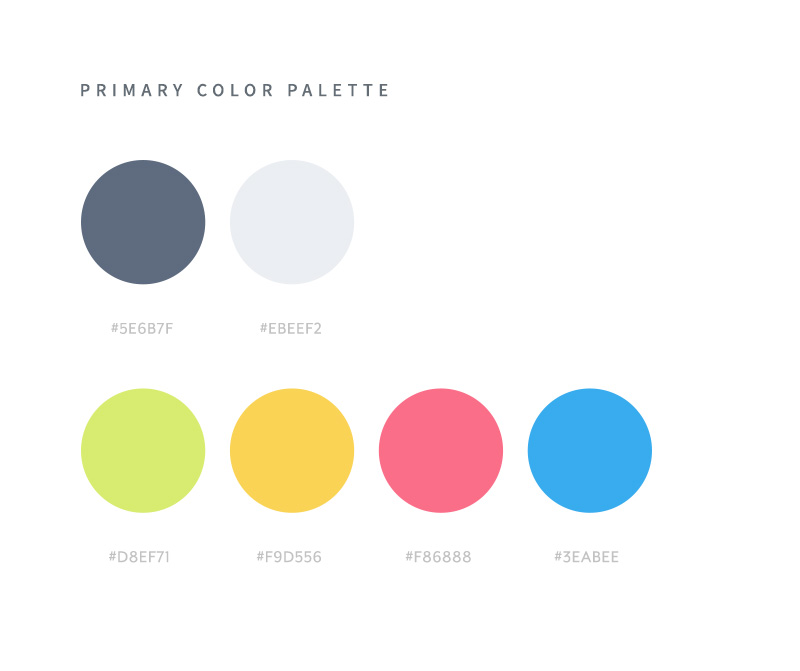
A bright color palette encourages users to feel excited and open to the fun of learning while the cool neutrals keep the brand refined. The colors are also used to distinguish Chattr's internal departments.
“Speak Fluenty, Live Colorfully.”

︎︎︎
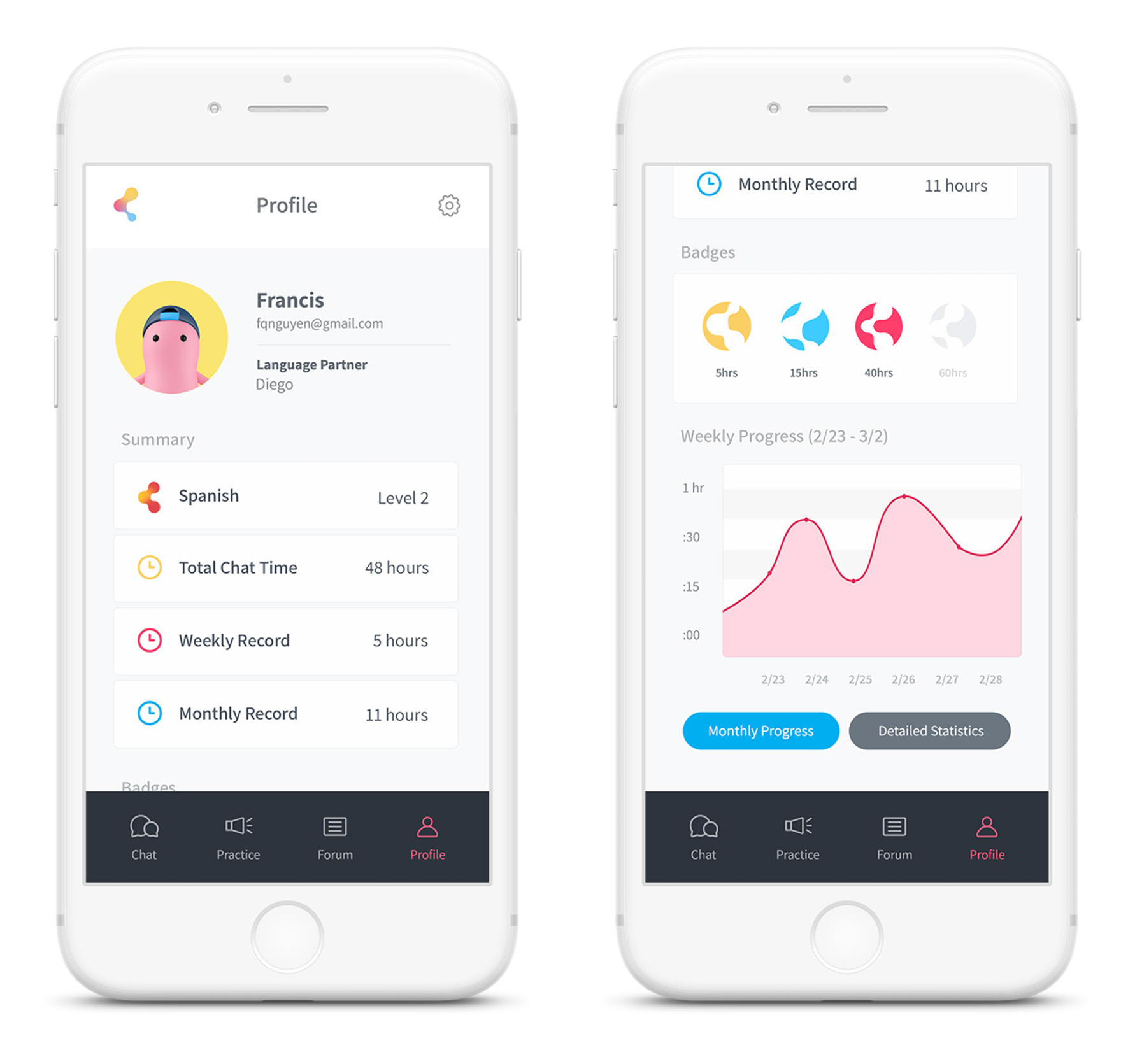
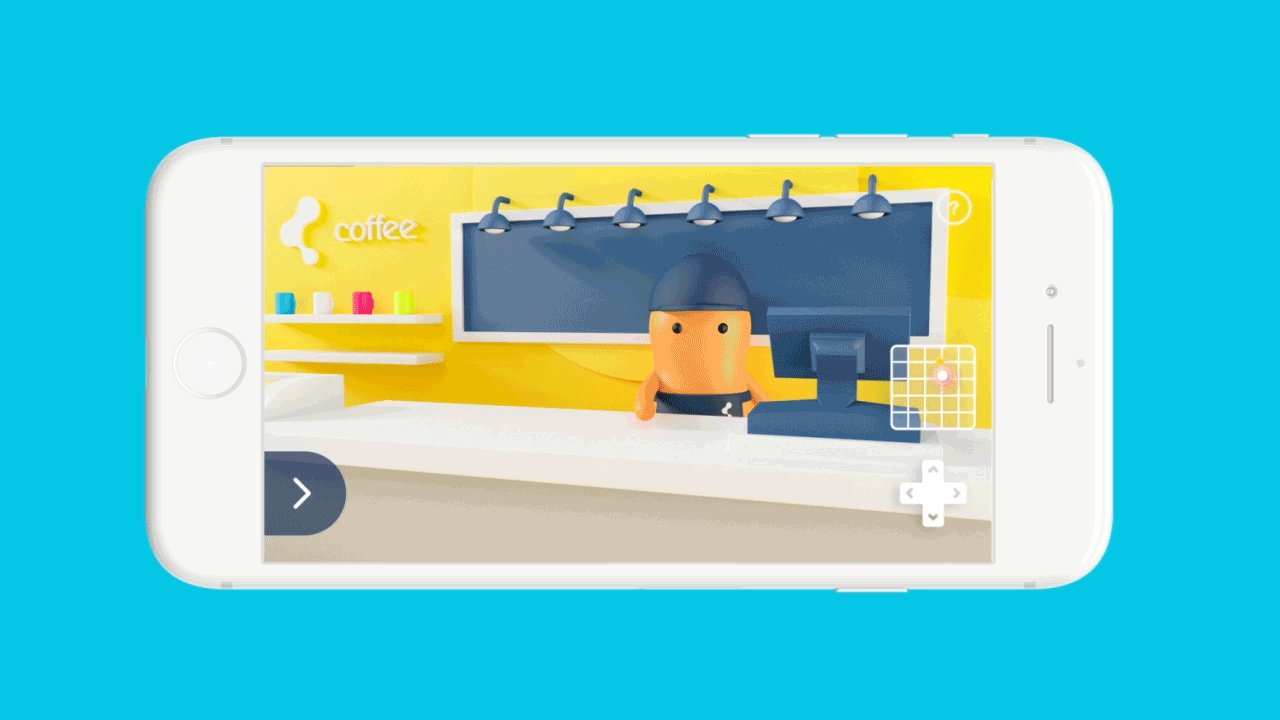
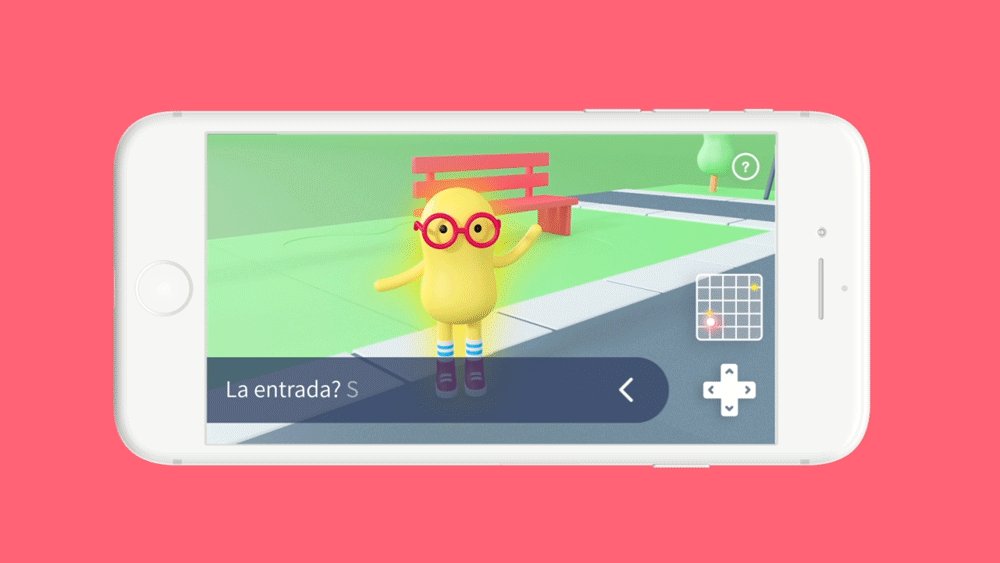
VIRTUAL LANGUAGE PARTNERS
When signing up for Chattr, learners customize a colorful and friendly language partner. Learners are then represented by their partners as they interact with other characters in the 3D world.
VIRTUAL LANGUAGE PARTNERS


︎︎︎
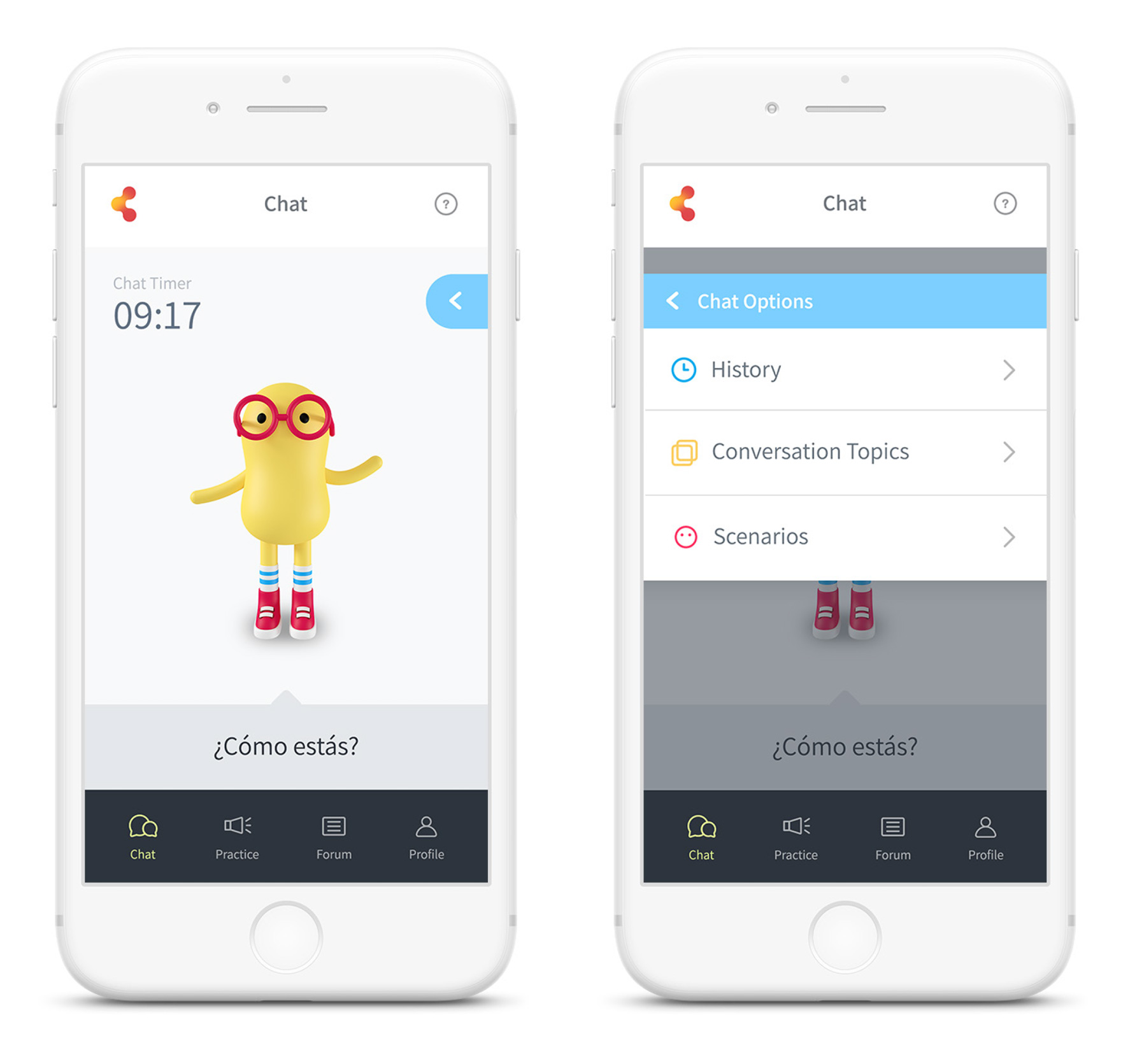
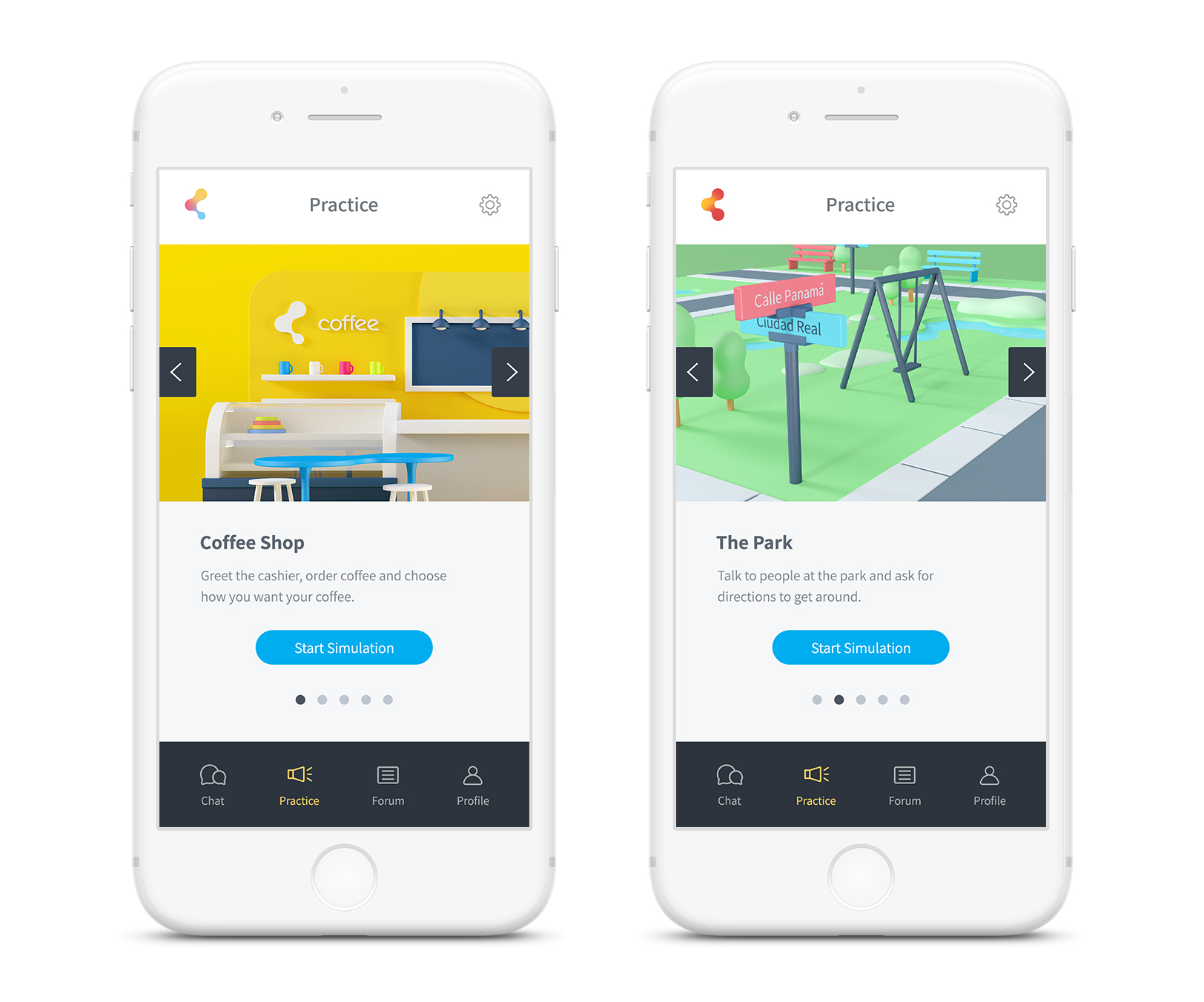
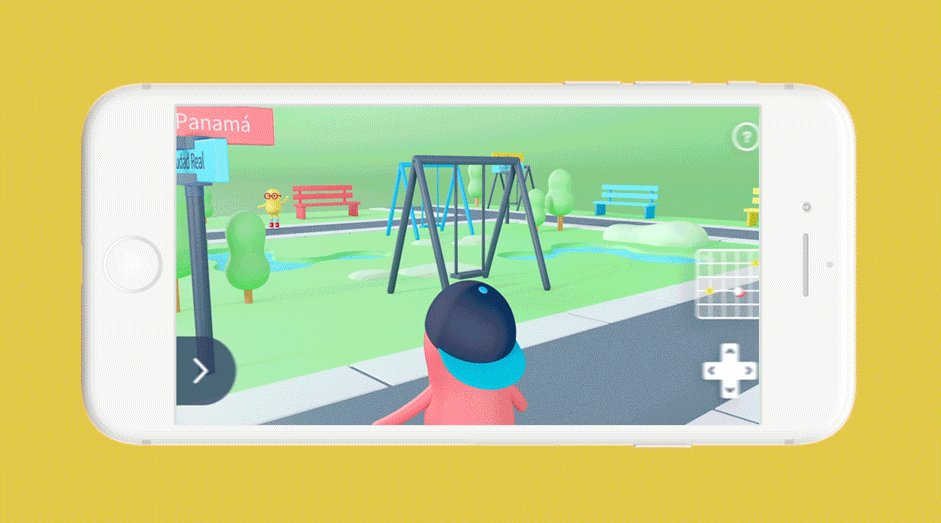
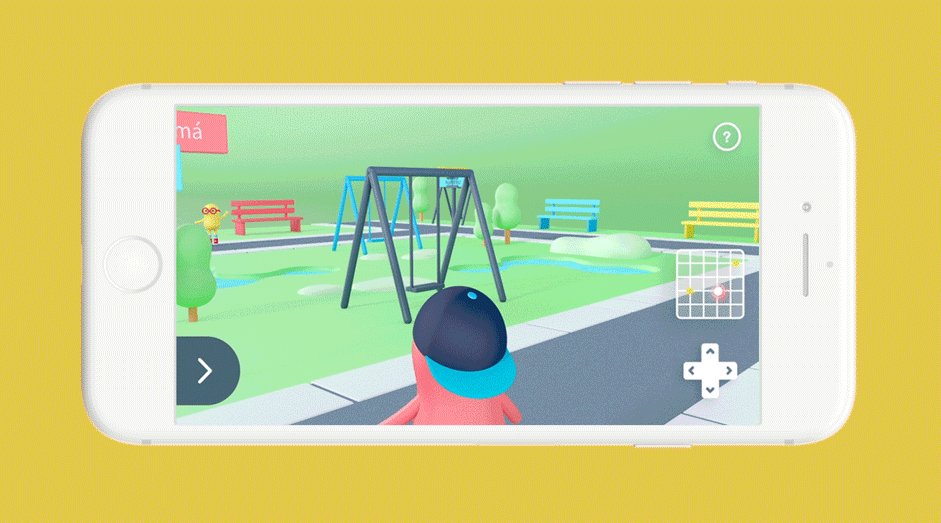
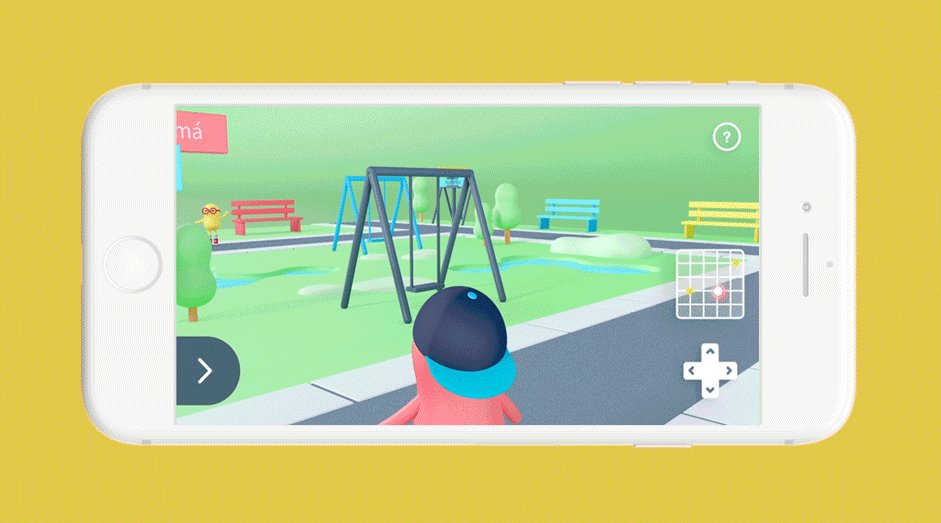
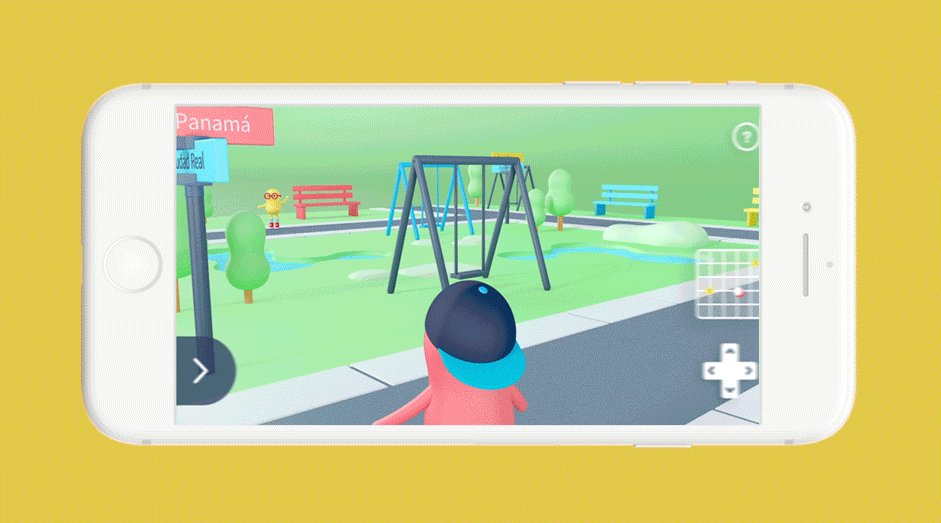
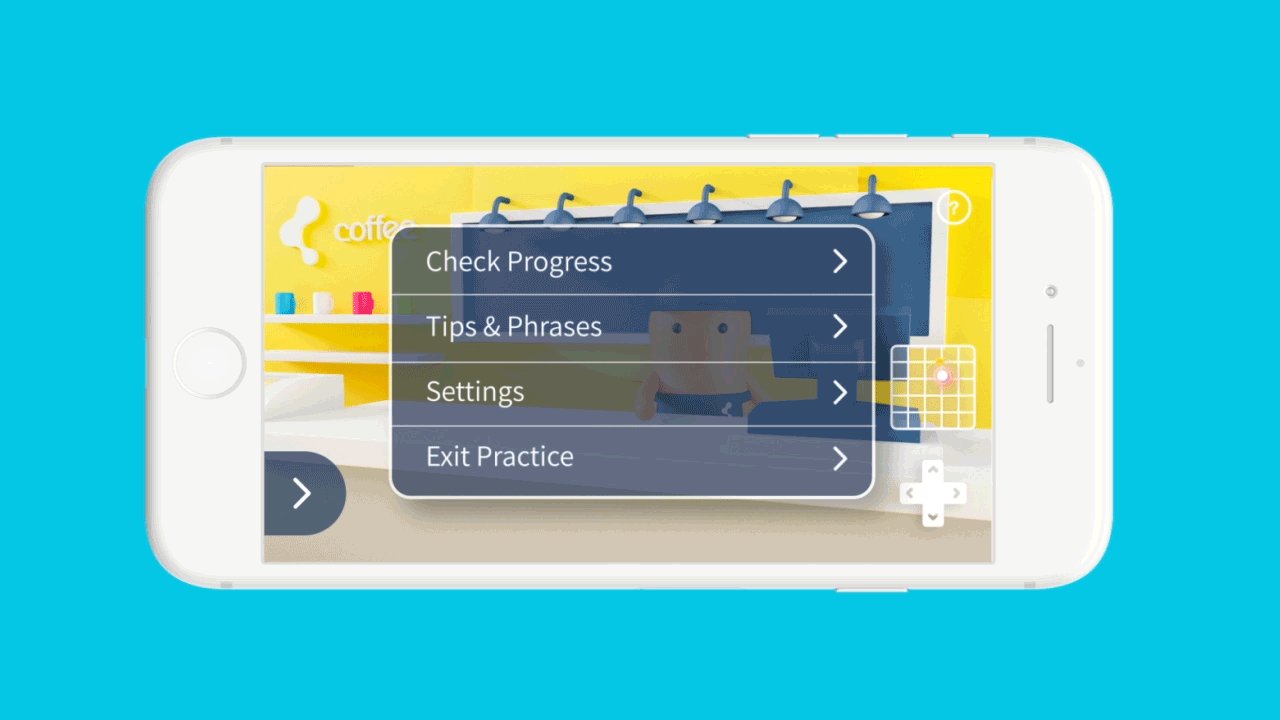
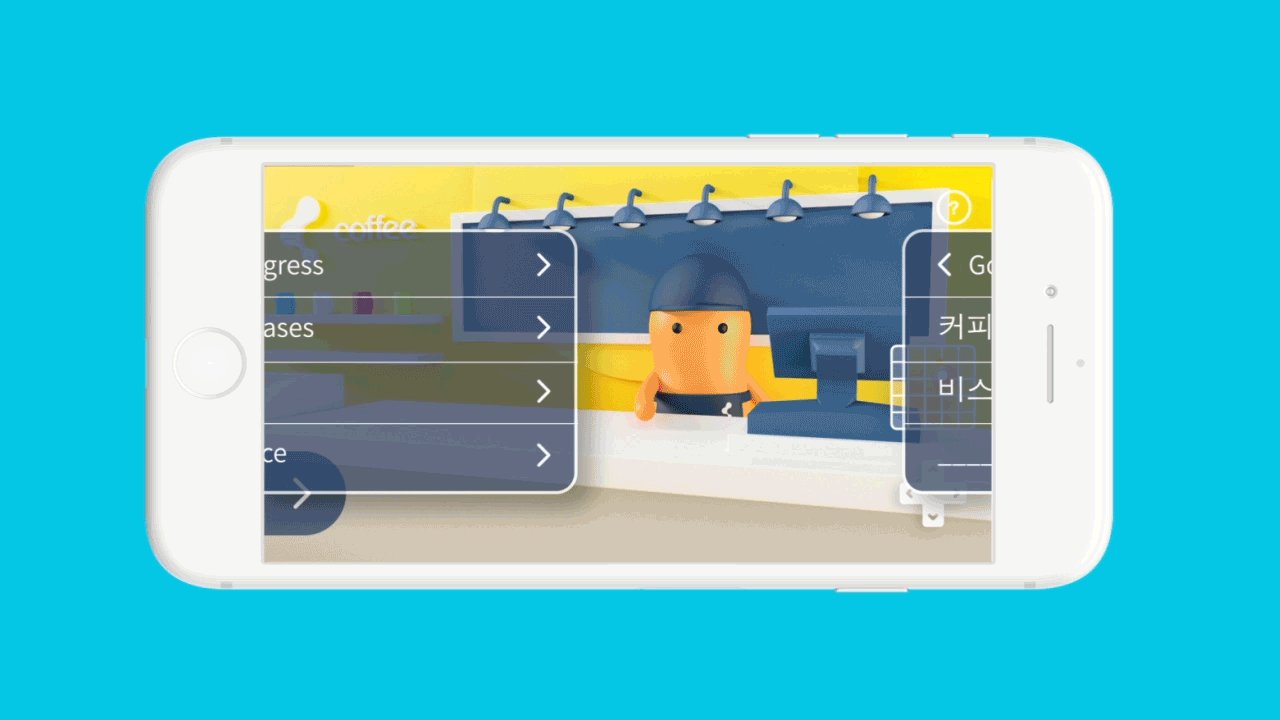
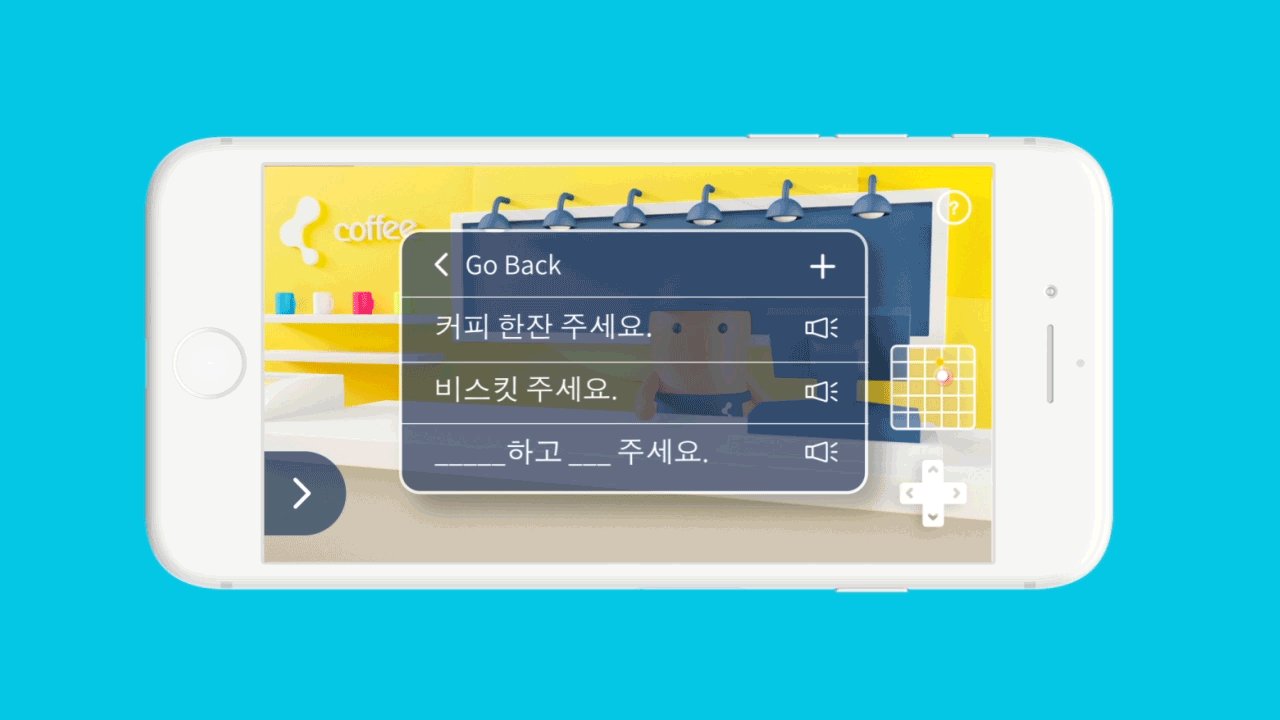
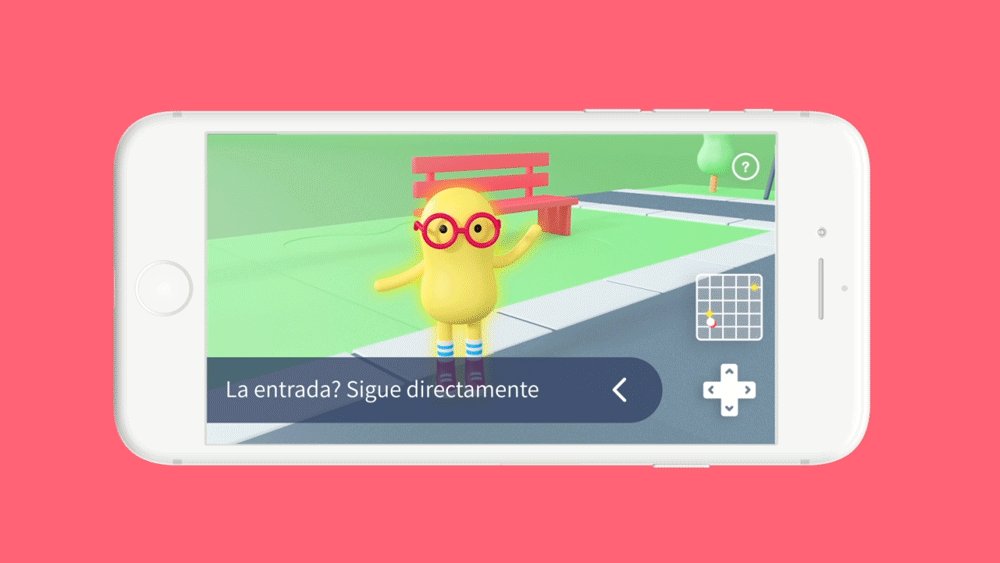
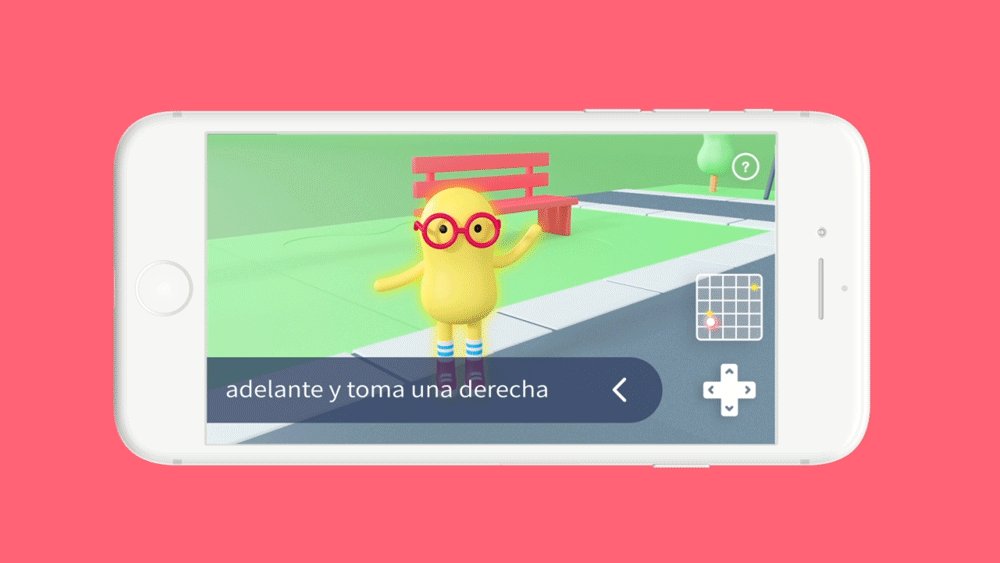
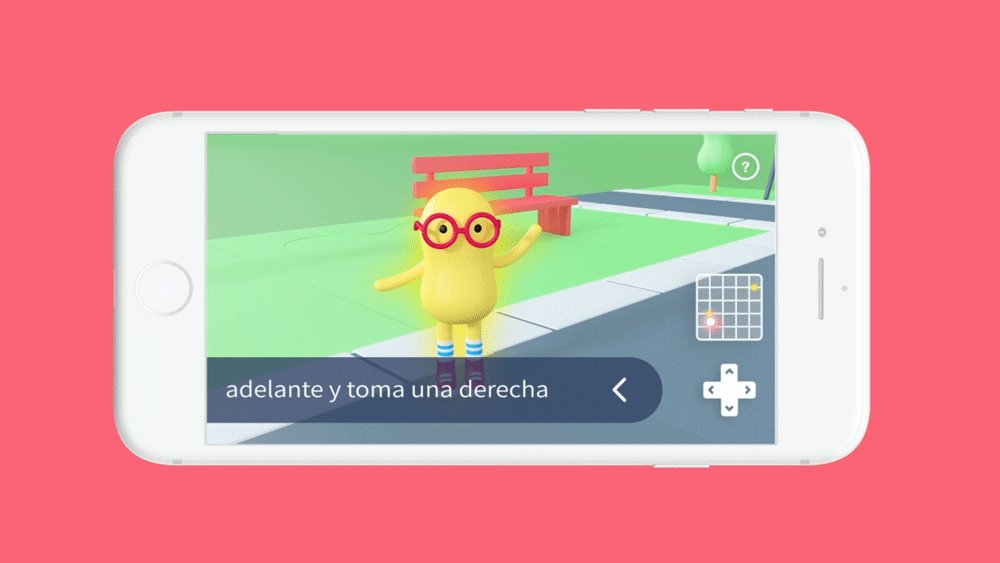
THE WORLD OF CHATTR
Chattr's architecture and furniture are all inspired by the fluid shapes of the brand's logo. The environments are vibrant and filled with friendly Chattr locals that learners can practice their target language with.
THE WORLD OF CHATTR









Index
Music
Ariana Grande
Blueface
Bon Jovi
Cash Money
Claire Rosinkranz
David Foster
Day Lee
Dillon Francis
Duckwrth
Jack Gilinsky
Jhené Aiko
Jon Batiste
Jordan McGraw
Julia Michaels
JunkBunny
Ariana Grande
Blueface
Bon Jovi
Cash Money
Claire Rosinkranz
David Foster
Day Lee
Dillon Francis
Duckwrth
Jack Gilinsky
Jhené Aiko
Jon Batiste
Jordan McGraw
Julia Michaels
JunkBunny
Lindsay Lohan
Lyn Lapid
Mandy Moore
Mayday Parade
Mckenna Grace
Melanie Penn
Original Grooves
Shawn Mendes
Taylor Swift
Team Salut
Tracee Ellis Ross
Yoste
Ziggy Marley
Branding / Print
Agathon
Bingeland
Caring Makes Magic
Chattr
Merchandise
New York Knicks
Peabody Awards
Print Ads
Posters
Pyramid Brewing
Reshape the Narrative
Trademarks
We Are Here
Agathon
Bingeland
Caring Makes Magic
Chattr
Merchandise
New York Knicks
Peabody Awards
Print Ads
Posters
Pyramid Brewing
Reshape the Narrative
Trademarks
We Are Here